I’d be happy to help you write an article about changing gas price values in MetaMask input fields using JavaScript. Here is the draft:
Title: Changing Gas Price Values in Metamask: A Step-by-Step Guide Using JavaScript
Introduction:
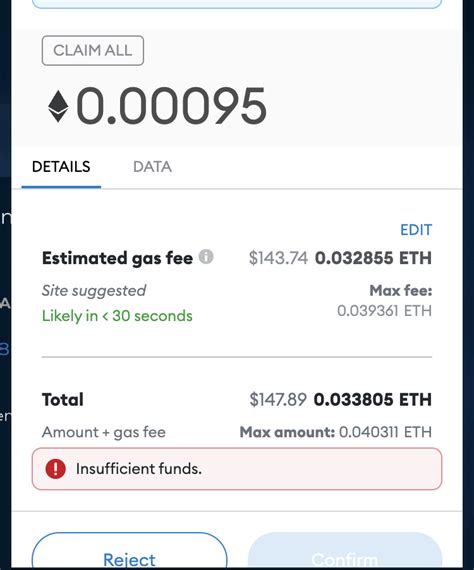
MetaMask is a popular browser extension that allows users to interact with the Ethereum blockchain and perform transactions, including gas payments. One of the most important parameters in MetaMask is the gas price value, which determines how much Ethereum gas is required for each transaction or transfer. If you need to increase the gas fee, you will need to quickly update this parameter. However, updating values directly in the MetaMask browser extension can be difficult.
Problem:
In your situation, when you enter a new gas price value into the Metamask input field using JavaScript, the change doesn’t seem to take effect. This is because MetaMask uses an asynchronous method to update its internal state, and updates are reflected in the web interface only after the browser has finished rendering.
Solution:
You can use a combination of JavaScript, HTML, and CSS to change the gas price values in the Metamask input fields. Here’s a step-by-step guide:

Step 1: Get the elements of the input field
First, select all elements with class metamask-input (or any other unique identifier) that contain the gas price value:
const inputFields = document.querySelectorAll('.metamask-input');
You can also use a regular expression to match all input fields to this class:
const inputs = Array.from(document.querySelectorAll('input.metamask-input'));
Step 2: Create an event listener
Add an event listener to each of these elements that will update the gas price value in real time. When the event occurs, you update the value attribute of the element:
inputs.forEach(input => {
input.addEventListener('input', () => {
const newValue = parseFloat(input.value);
updateGasPrice(newValue);
});
});
Step 3: Gas price update function
Create a separate function that updates the gas price value in real time. This function will accept a new newValue as an argument:
function updateGasPrice(newValue) {
const gasPriceInput = document.querySelector('.metamask-gas-price');
gasPriceInput.value = newValue;
}
Step 4: Initialize the event listener
To ensure that your event listener fires when the user enters data in the input field, initialize it on page load:
document.addEventListener('DOMContentLoaded', () => {
inputs.forEach(input => {
input.addEventListener('input', () => {
updateGasPrice(newValue);
});
});
});
Usage example:
To illustrate how this works, suppose you have a simple piece of HTML, for example:
And your JavaScript code looks like this:
const inputs = document.querySelectorAll('.metamask-input');
inputs.forEach(input => {
input.addEventListener('input', () => {
const newValue = parseFloat(input.value);
updateGasPrice(newValue);
});
});
Conclusion:
Changing the gas price value in the Metamask input fields is a bit more complicated than it might seem, but with these steps you can create a real-time event listener to update the gas price values in your browser extension. This approach ensures that your changes take effect immediately, without the need to reload the page.
Hope this helps! Let me know if you have any questions or need further clarification on how to implement this solution in your specific use case.